自学React系列~04之React脚手架
React脚手架安装
全局安装 create-react-app 包
1 | sjl@sjldeMacBook-Pro ~ npm install -g create-react-app |
切换到要创建前端工程的目录,使用 create-react-app 命令创建 react-test 工程
1 | cd /Users/sjl/work/other/react #进入目录 |
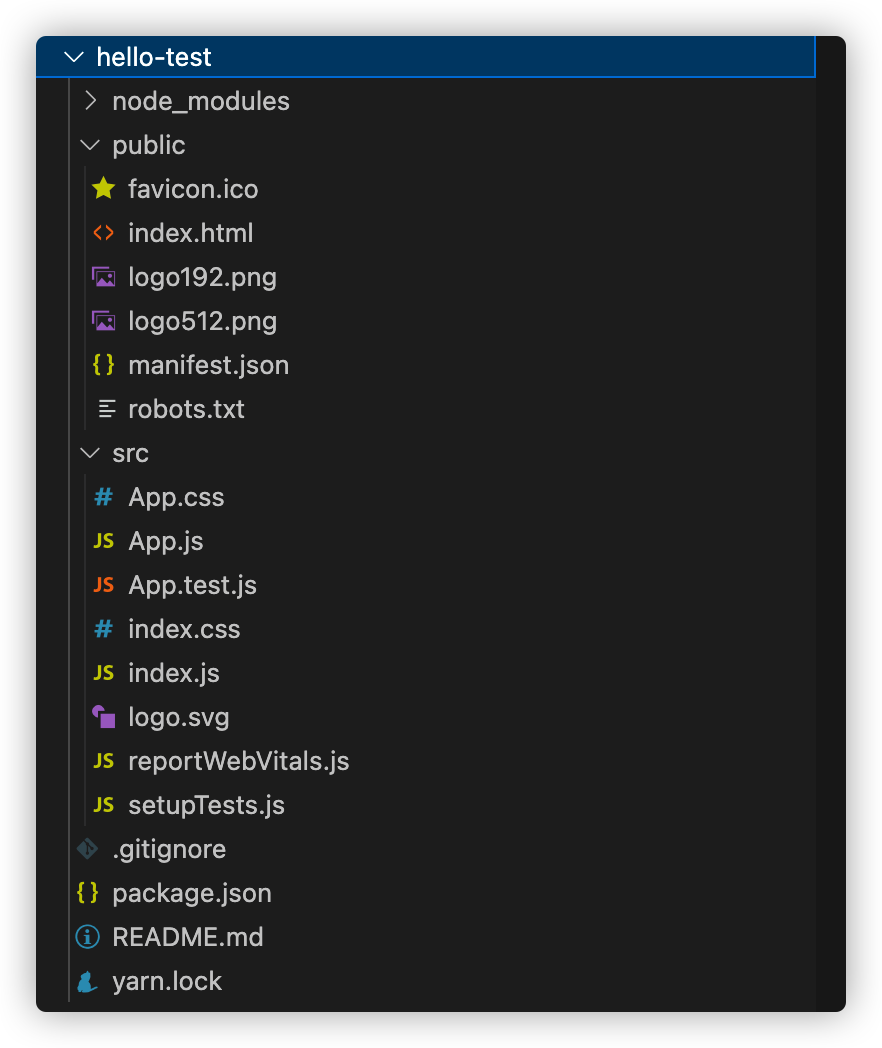
React脚手架目录结构

node_modules
存放一些安装的依赖包
public
存放一些静态资源
src
源码文件夹,在很多其他语言的脚手架里也有这种名称。比如 Java 的 Maven 也有 src 目录。
.gitignore
git 的忽略配置(非必须),可以删除。
package.json
node的包文件、项目的结束
README.md
一般写一些简介,仅阅读用
yarn.lock
项目依赖的安装包
运行脚手架
在终端窗口进入工程所在的目录,执行下面命令
1 | yarn start |
终端输出

页面展示