自学React系列~03之组件的生命周期
组件的生命周期
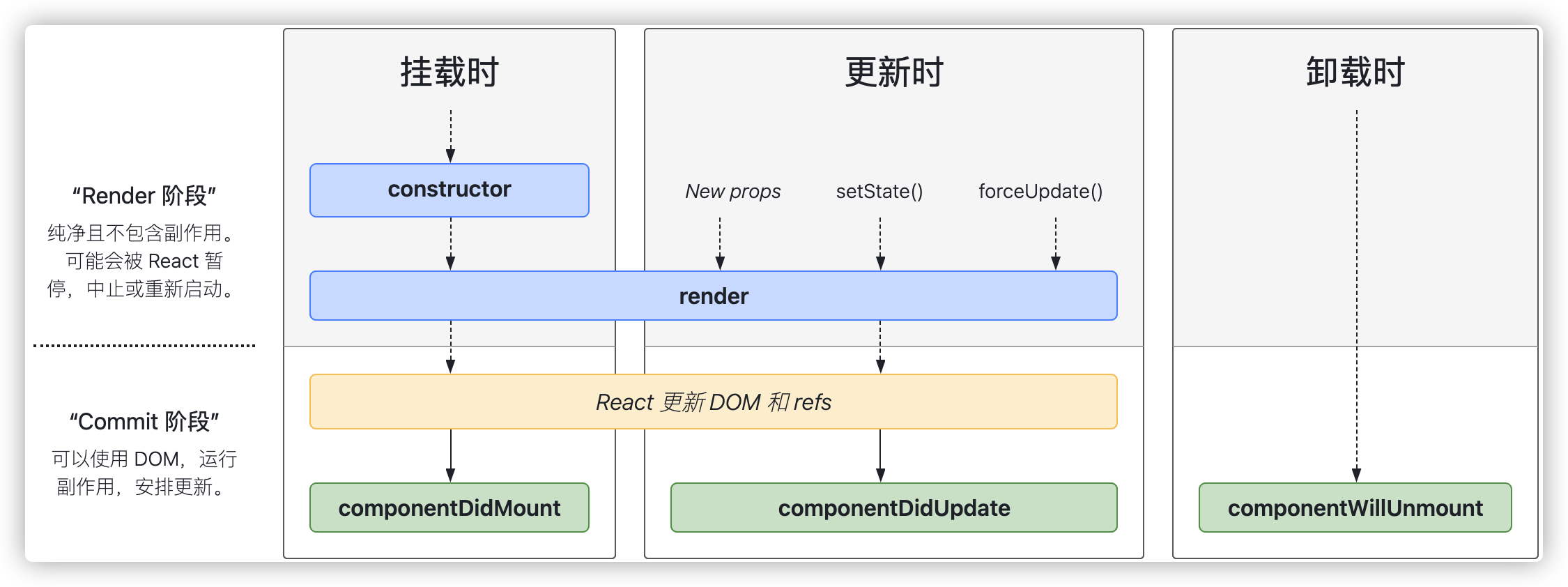
组件的生命周期主要包含三个阶段,分别是:**挂载阶段(mount)、更新阶段(update)、卸载阶段(unmount)**。

挂载阶段
半截阶段主要调用的方法如下:
- constructor():构造函数,类(组件)在创建时会调用该函数,作用阶段在 render 之前调用。
- static getDerivedStateFromProps():这个方法基本不使用。
- render():组件的渲染
- componentDidMount():组件渲染完成,组件组装到 DOM 上之后调用该函数,作用阶段在 render 之后调用。
更新阶段
- static getDerivedStateFromProps():这个方法基本不使用。
- shouldComponentUpdate():返回一个布尔值,返回结果决定是否继续渲染组件。
- render() :与挂载阶段一,渲染组件。一般在调用
setState()函数时会触发界面的重新渲染。 - getSnapshotBeforeUpdate():在最近一次渲染输出(提交到 DOM 节点)之前调用。它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置),该函数用得极少。
- componentDiaUpdate():当组件更新后调用该函数。注意:首次渲染不会调用该函数。
卸载阶段
- componentWillUnmount():在组件卸载之前调用。在该函数中不要调用
setState()这类会触发组件渲染的方法,因为该组件永远不会再渲染了。
对于有编程基础的人来说,生命周期理解起来很简单。在某个特殊阶段做点特殊的事情,我们就需要生命周期。