http协议
[TOC]
HTTP协议
客户端(Client)
- 发起
http请求的一方称为客户端,一般是浏览器,比如常见的Chrome、360浏览器、MicroSoft Edge、Safair浏览器等;除了浏览器还有一些能够发起 http 请求的软件,比如:postman、Jmeter等。
服务端(Server)
- 提供
http服务的一方称为服务端,一般是各种Web服务器。

http 请求是请求-响应模式,也就是一发出一次请求,会收到一次应签。
客户端和服务端通信
- HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应。

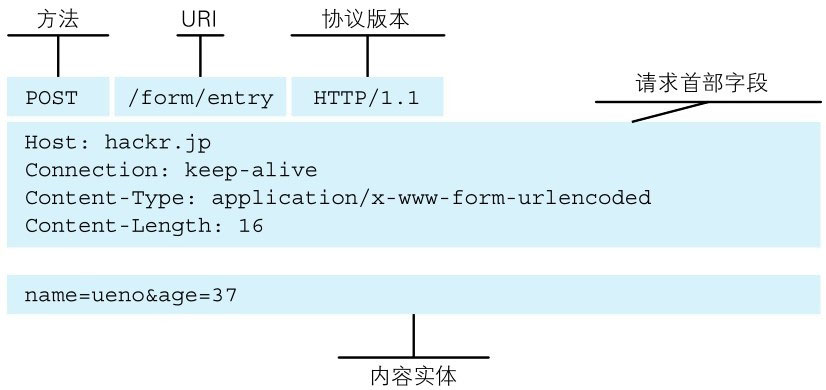
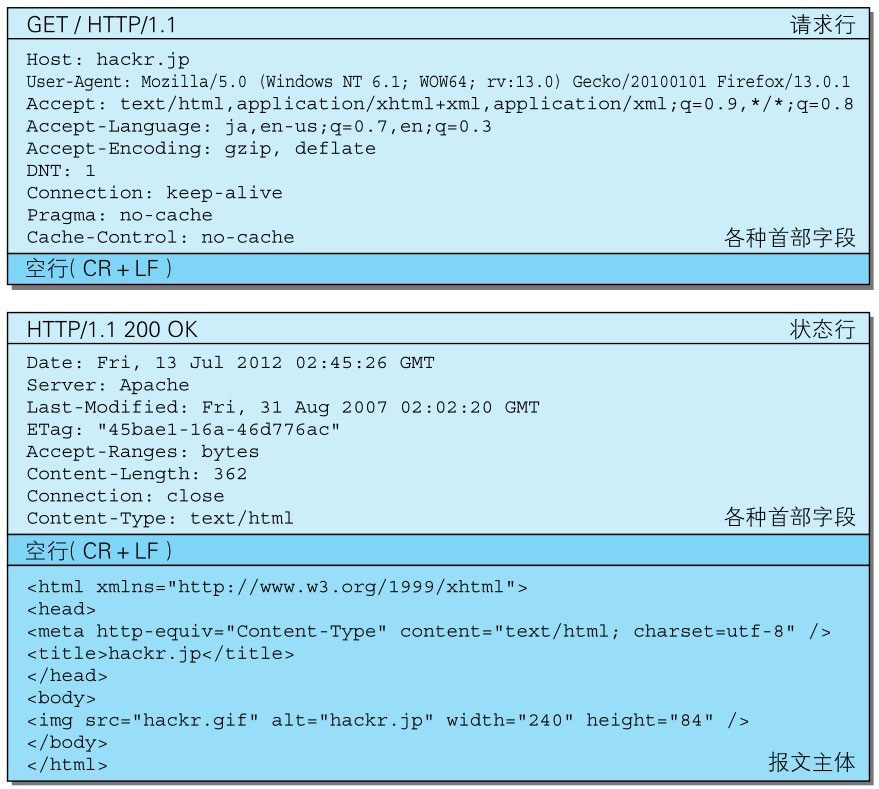
请求报文
1 | GET /index.html |
- 请求报文是由请求方法、请求URI、协议版本、可选的请求首部字段和内容实体构成的。

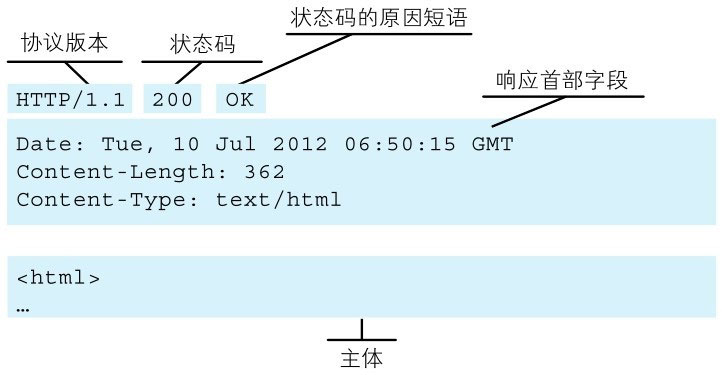
响应报文
1 | HTTP/1.1200 OK |

- 响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。稍后我们会对这些内容进行详细说明。
http无状态
- HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。

- 使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。
在很多情况下,我们需要一些状态。比如用户是否已经登录,就需要使用 Cookie 做一些存储。
URL(URI)
url 对资源进行定位
1
http://www.baidu.com
http method(请求方法)
| 请求方法 | 说明 |
|---|---|
| GET | 获取资源 |
| POST | 传输实体 |
| PUT | 传输文件(在 Restful 中主要用于修改资源) |
| DELETE | 删除文件 |
| OPTIONS | 询问支持的方法 |
| TRACE | 追踪 |
| CONNECT | 建立连接 |
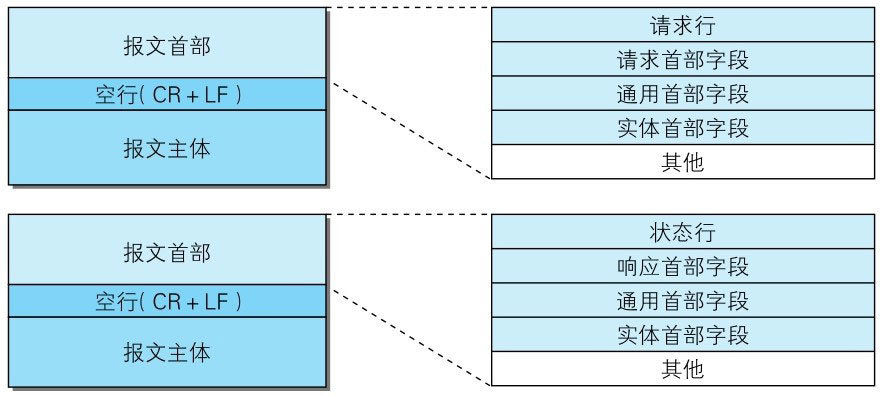
HTTP 协议报文
- http协议分为头部和主体,中间用一个空行隔开。
请求


- 请求行,包含请求的方法,请求的 url 和协议版本号
- 状态行,http 请求的响应状态
- 头部字段,一些标准的或者自定义的 http 头字段
- 其他
响应状态码
| 状态码 | 类别 | 描述 |
|---|---|---|
| 1xx | Informational(信息状态码) | 接收的请求正在处理 |
| 2xx | Success(成功状态码) | 请求正常处理完毕 |
| 3xx | Redirection(重定向状态码) | 需要请求其他操作 |
| 4xx | Client Error(客户端错误) | 服务器无法处理请求 |
| 5xx | Server Error(服务端错误) | 服务器处理请求出错 |
2xx
- 200: ok 请求成功
- 204: Not Content
- 206: Partial Content
3xx
- 301: Moved Permanently,永久重定向
- 302: Found,临时重定向
- 303: See Other,对应另外一个资源,应该由 GET 请求去获取
- 304: Not Modified,虽然同属 3xx 系列,但是与重定向无关。含义:服务端资源未改变,可直接使用客户端未过期缓存。
- 307: Temporary Redirect,临时重定向,与 302 含义相同,但是如果发起的是 POST 请求,重定向时不会改成 GET(301、302会将 POST 请求改成 GET)
4xx
- 400: Bad Request,请求报文中存在语法错误
- 401: Unauthorized,没有通过认证
- 403: Forbidden,请求被拒绝
- 404: Not Found,资源无法找到
5xx
- 500: Internal Server Error,服务器内部发错误
- 502: Bad Gateway,网关错误
- 503: Service Unavliaable,服务不可访问(有可能是服务端负载过高)
http请求头字段
Cache-Control
- 操作缓存
1 | Cache-Control: private |
public,所有人都可以使用该缓存
private,对特定用户使用缓存
no-cache,不使用缓存,如果有缓存不会向服务器验证该缓存。
- 请求中包含
no-cache代表不从缓存中接收响应。 - 响应中包含
no-cache代表不能将响应缓存。
- 请求中包含
1 | Cache-Control: no-cache |
- no-cache=名称,对指定字段不进行缓存
1 | Cache-Control: no-cache=Location |
no-store,不使用缓存 ,这个字段的真正含义是不使用缓存,对
no-cache是有一定区别的。max-age,指定缓存时间;如果当
max-age=0时,表示缓存过期必须将该请求交给服务器而不是缓存服务器进行处理。s-maxage,这个字段有点懵,在致意思和
max-age类似。min-fresh,指定多少秒以内未过期的资源。例如:
Cache-Control: min-fresh=60返回 60 秒内未过期的数据。max-stable,如果为空表示无论过期多久的数据都接收,如果指定具体时间则表示接收指定时间内的过期数据。
only-if-cached,懵的
must-revalidate,代理服务器验证缓存的响应信息。
proxy-revalidate,缓存服务器返回响应之前,再次验证缓存的有效性。
no-transform,禁止缓存转换媒体类型。
扩展,
1
Cache-Control: private, Community="UCI"
- 扩展了
Community字段,如果服务器能处理则会处理,不能处理会默认丢掉该字段。
- 扩展了
Connection
Connection 有两个作用:
- 控制不再转发给代理的头部字段
- 管理持久链接
不转发字段:
1 | Connection: Upgrade |
- 不再转发
Upgrade字段的内容,同时Upgrade表示协议升级,一般是从http升级到websocket协议。
管理持久链接
- Close,告诉服务端需要和它断开链接。
- Keep-Alive,维持持久链接。
Date
表明创建 http报文 的日期。
1 | Date: Mon, 26 Jul 2021 13:31:04 GMT |
Transfer-Encoding
规定了传输报文时采用的编码方式。
1 | Transfer-Encoding: chunked |
Upgrade
一般用于切换协议或升级协议,对于切换协议,服务器会响应一个 101 状态码。
Accept
告诉服务器,客户端能够处理的媒体类型以及对应的优先级(权重)。
1 | Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 |
这里的内容是以 ,逗号 进行分隔且默认的 q=1.0。
参考内容:https://time.geekbang.org/column/article/104024
Accept-Encoding
- gzip
- compress
- default
- identity
Accept-Language
指定返回的字符集
Authorization
http 认证字段,在浏览器返回 401 的情况下需要加该字段。
1 | Authorization: Basic xxdfhaofaoifjklasdfwsaytropqw |
Host
请求的资源的主机名和端口号
1 | Host: www.baidu.com |
http响应头字段
Accept-Range
用来告知客户端服务器是否能处理范围请求,以指定获取服务器端某个部分的资源。
- bytes :可以处理
- none:不能处理
Age
告知客户端,源服务端在多久前创建的响应。单位:秒
1 | Age: 60 |
ETag
Location
1 | Location: https://www.baidu.com |
对该值进行重定向访问,一般配合 3xx 响应状态码使用。
Proxy-Authenticate
1 | Proxy-Authenticate: Basic realm="Usingauth xxxx" |
代理服务器的认证信息发送给客户端。
Retry-After
在多少秒之后再次发起请求。单位:秒,字段值也可以指定具体的秒。
1 | Retry-After: 120 |
Server
告诉客户端服务的应用程序相关信息,一般会显示服务端使用的软件,版本号会隐藏。
1 | server: nginx |
Content-Encoding
告诉客户端,对实体采用的压缩格式。采用最多的是 gzip 。
Content-Language
告诉客户端,语言类型
1 | Content-Language: zh-CN |
Content-Type
说明媒体类型,charset 用于指定字符类集。
Cookie
Cookie
发起请求时,头部字段带的。
Set-Cookie
响应结果时,响应头带的。
Cookie的属性
NAME=VALUE
对 cookie 进行赋值
expires
指定 cookie 的过期时间,不设就表明直到浏览器关闭之前有效。
path
指定 cookie 的发送范围,一般是 / 斜杠。
domain
Cookie 适用的域名,不写默认是创建 cookie 的域名。
secure
只有在使用 https 时才可以发送 cookie 。
1 | Set-Cookie: name=value; Secure |
HttpOnly
js脚本无法操作 cookie
1 | Set-Cookie: name=value; HttpOnaly |